Why C# is Still Worth Learning Today
/These days with all the programming rage is JavaScript and related web frameworks or data science with Python or R, C# isn't as popular as it used to be. Of course, that makes sense. Programming languages come and go as languages and compilers are evolving. However, I think C# is still a good language not only to learn but to master.
It Used to be Very Popular
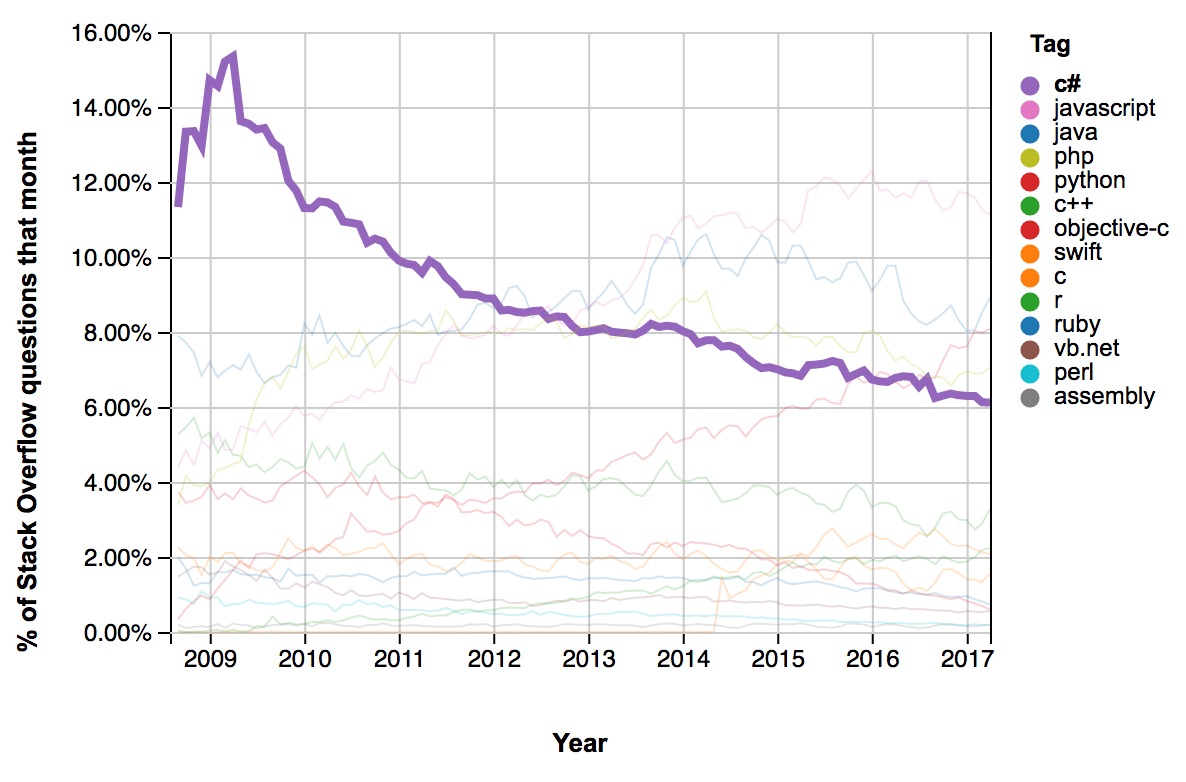
With the recent release of StackOverflow Trends we can see how popular tags have been on the platform. Considering how popular and influential StackOverflow is in terms of getting help, this data is worthwhile to look at.
Here's a look at the current list of popular languages according to TIOBE index (we'll talk more about this further down this post).
That's a lot to gather in one chart, so let's break it down a bit.
From this graph, C# was very much used due to the amount of questions on StackOverflow back around 2009.
Sure, it has steadily gone down in time and will probably continue to decrease. But think, all of those companies who picked up C# and .NET back when it was much bigger...they need to support those applications. Some may decide to rewrite them depending on their budget and what kind of experience their current developers have, but I'm sure C# will continue to run a lot of those applications in the future.
This reminds me of the current state of Cobol. A HackerRank post mentions an interesting statistic about Cobol:
70-80% of all business transactions worldwide are written in COBOL today
That's a lot of businesses still running Cobol! I believe it'll be the same with C#.
It's still popular...
Every year for the past few years StackOverflow has conducted a big developer survey. What they find there can be very interesting!
Here's the most popular technologies of 2016:
https://insights.stackoverflow.com/survey/2016#technology-most-popular-technologies
Most popular doesn't always mean that developers enjoy working with it, does it? In terms of C#, it seems developers still enjoy it!
https://insights.stackoverflow.com/survey/2016#technology-most-loved-dreaded-and-wanted
C# is here to stay
Developers still ejoy working with it, but what about the industry itself? All of the data presented so far was from StackOverflow which was derived from surveys, where people can lie if they want, or from their own data with tags, which just means people ask a lot of questions about it. The TIOBE index mentioned earlier gathers a lot more data. Here's their list of the top five languages:
Source: www.tiobe.com
Still impressive to be in the top five and I don't see it getting below that very much in the near future.
With all the debate about what will be next to learn to keep you on the edge in terms of development, a good solid understanding in C# is still a contender. Not bleeding edge, of course, unless you're getting alpha of the newest C# versions to try out new language features.
C# is a great languge to learn from since the tooling is great and there is no shortage of tutorials and courses for it.