10 Sites Where You Can Get Programming Practice
/Watching and reading programming tutorials are great! They give a curated view of a concept or new technology that may take hours longer to understand than going at it alone. However, much like math, programming is not a spectator sport. You need to practice in order to better understand the programming concept or technology in a real program.
There are a lot of ways one can do this, though, without having to fully set up an environment for each language or framework you want to learn.
Here are 10 sites that you can use to start learning new languages and other programming concepts.
Code Wars
Code Wars profile view.
This is one of my favorite sites to go to, especially when I want some practice with a new language. They have most of the common languages already supported with a few more in beta so most likely you can get some practice in here.
All of the "katas", as they call the challenges, have always been challenging for me. Plus seeing other people's solutions I'm sure to learn something new.
Hacker Rank
Hacker Rank is another code challenge site, but a tad bit different. They also have competitions throughout the year where you can participate and see how you rank among other competitors. I've also seen some companies use this site as a first pass for interviewing candidates.
The nice thing about this site is that it pretty much emphasizes algorithms and data structures, which I consider two things that you could get the most out of if you practice it.
Top Coder
TopCoder compete login page.
TopCoder is similar to HackerRank, but you can actually get paid for the challenges you compete in. This is a good way to see how you compare with other developers in the challenges and to challenge yourself to get better at certain types of programming, such as data structures, math, and string manipulations.
Kaggle
Kaggle is more suited for data scientists, but it's a place where you can find data to play around with. They also host their own competitions that can pay out.
You don't need to use this for data science, though. Since they offer a lot of data sets you can use them in for other applications as well. Want to create a web app with some of the data? Go for it!
Project Euler
Project Euler is probably one of the first sites with programming challenges and puzzles. This site is composed of mathematical problems that you can solve in code and the further you go the harder the math problems.
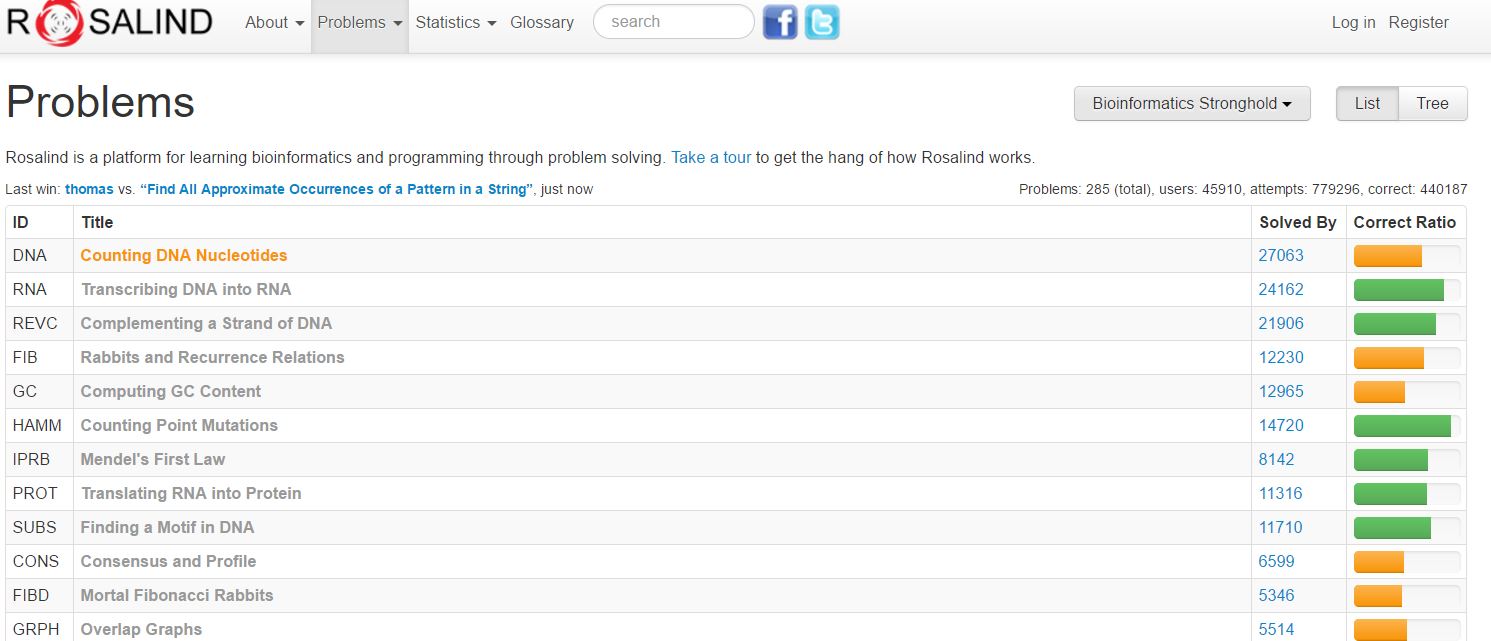
Rosalind
Very similar to Project Euler, Rosalind gives challenges in regards to problems in bioinformatics. These challenges may be considsered a bit better since they solve more real world problems than just arbitrary math problems in Project Euler.
Screeps
This is a fun one, especially if you are really interested in game programming. This site gives you the opportunity to code exercises as part of a Real Time Strategy game with JavaScript. Game programming is a totally different beast than doing web sites or any other business applications as it's a different way of thinking and experience that goes with it. This is especially great to get started with some game programming when you don't necessarily have a project of your own to work on.
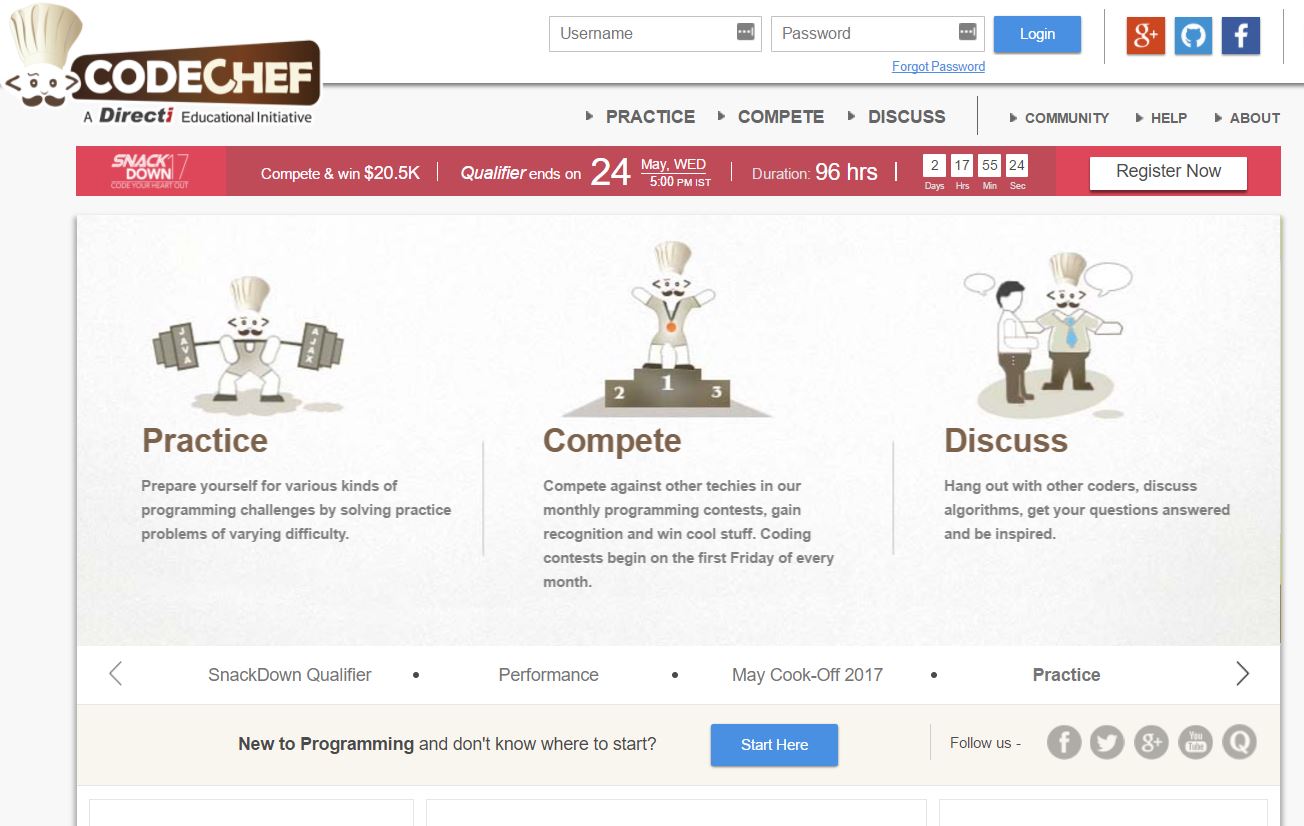
CodeChef
CodeChef is similar to TopCoder where they host several competitions and you can get paid for completing them. CodeChef holds those competitions monthly so you'll always have a chance to see how you stand against other programmers. There are definitely plenty of problems to practice before going into a competition and they are all ranked from easy to hard.
CodingGame
CodinGame is fairly similar to how Code Wars works, but the challenges are a bit more of a game. They are more turn based so with each "turn" you get new input and you must give new output based off of it. Similar to Screeps above, the challenges are like mini games you help code. When you run your test cases you can see your code in action as the game is being played, so you get some instant, and visual, feedback to how your code performs.
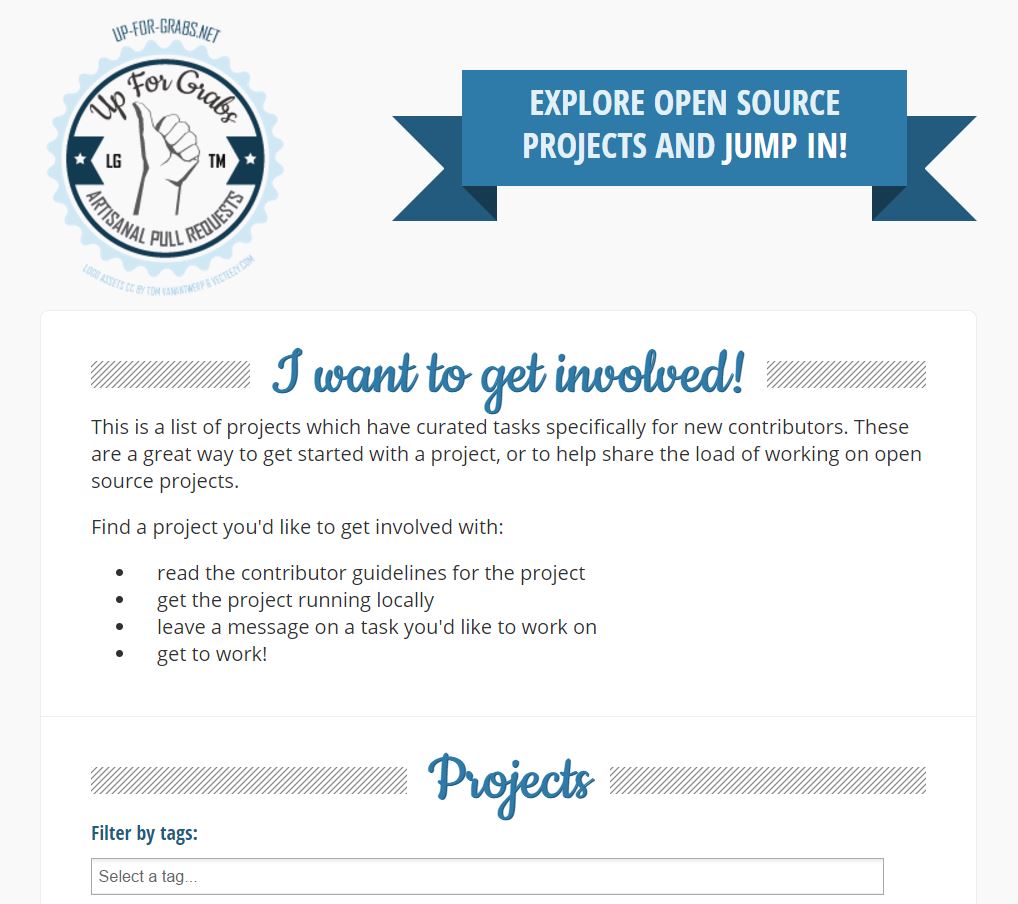
Up For Grabs
Ok, so this isn't much of an exercise site, but I feel that it's important enough to mention in this post. Why? Working on open source projects is one of the best things you can do as a developer, and this site helps make it easy. A lot of projects have been creating an "up-for-grabs" label on GitHub to let newer contributors get into their projects a lot easier by fixing easier bugs. Doing these will help you become a regular contributor to the project which will have more real world experience than doing other algorithmic or mathematical exercises.